Peter
Weiser
Peter
Weiser
Frontend Developer & Creative Technologist
I craft digital experiences that blend beautiful design with cutting-edge technology.
Frontend Developer & Creative Technologist
I craft digital experiences that blend beautiful design with cutting-edge technology.
PeterWeiser
PeterWeiser
Frontend Developer & Creative Technologist
I craft digital experiences that blend beautiful design with
cutting-edge technology.
Frontend Developer & Creative Technologist
I craft digital experiences that blend beautiful design with
cutting-edge technology.

Featured Projects
A selection of projects that showcase my skills in frontend development, full-stack applications, and creative problem-solving.
Featured Projects
A selection of projects that showcase my skills in frontend development, full-stack applications, and creative problem-solving.
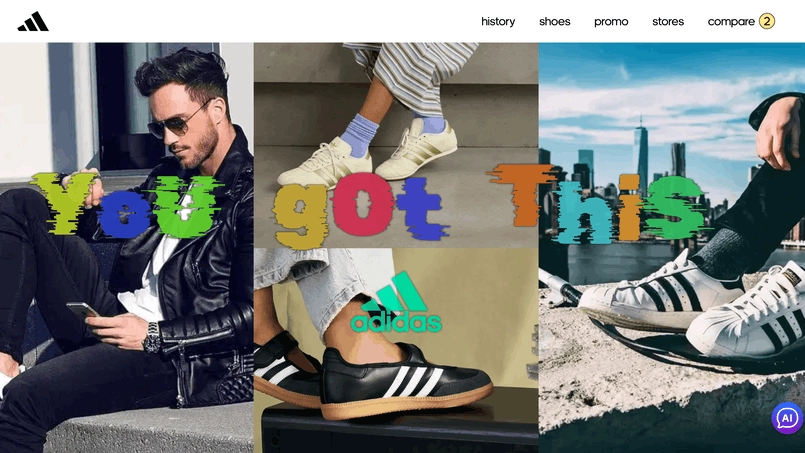
Adidas Brand Site
The Adidas Brand Site reimagines the Adidas experience through design, interactivity, and intelligent functionality. The site integrates machine learning for natural-language product search, semantic recommendations, and AI-powered comparisons, blending heritage and modern technology. Featuring 3D product models, and smooth animations, it delivers an immersive and performant experience across devices. Additional features include an AI chat scoped to Adidas-related knowledge, a global store locator with Street View, and dynamic Open Graph metadata for SEO.
Adidas Brand Site
The Adidas Brand Site reimagines the Adidas experience through design, interactivity, and intelligent functionality. The site integrates machine learning for natural-language product search, semantic recommendations, and AI-powered comparisons, blending heritage and modern technology. Featuring 3D product models, and smooth animations, it delivers an immersive and performant experience across devices. Additional features include an AI chat scoped to Adidas-related knowledge, a global store locator with Street View, and dynamic Open Graph metadata for SEO.
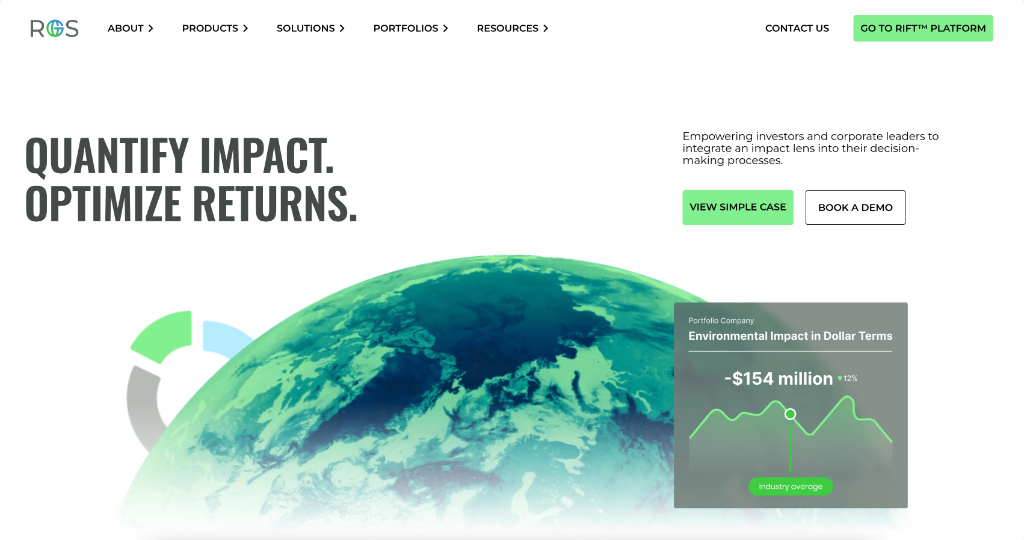
RGS Marketing Website
The official marketing site of Richmond Global Sciences, rebuilt from scratch using Next.js, TypeScript, and Tailwind CSS. Originally a Webflow project, the site was fully reengineered for performance, maintainability, and design consistency. It communicates RGS’s impact-focused data products, ESG-aligned tools, and investment solutions across environmental, social, and governance dimensions. Fully responsive and optimized for public audiences, the site ensures clarity and technical precision in presenting the firm’s methodology and mission.
RGS Marketing Website
The official marketing site of Richmond Global Sciences, rebuilt from scratch using Next.js, TypeScript, and Tailwind CSS. Originally a Webflow project, the site was fully reengineered for performance, maintainability, and design consistency. It communicates RGS’s impact-focused data products, ESG-aligned tools, and investment solutions across environmental, social, and governance dimensions. Fully responsive and optimized for public audiences, the site ensures clarity and technical precision in presenting the firm’s methodology and mission.
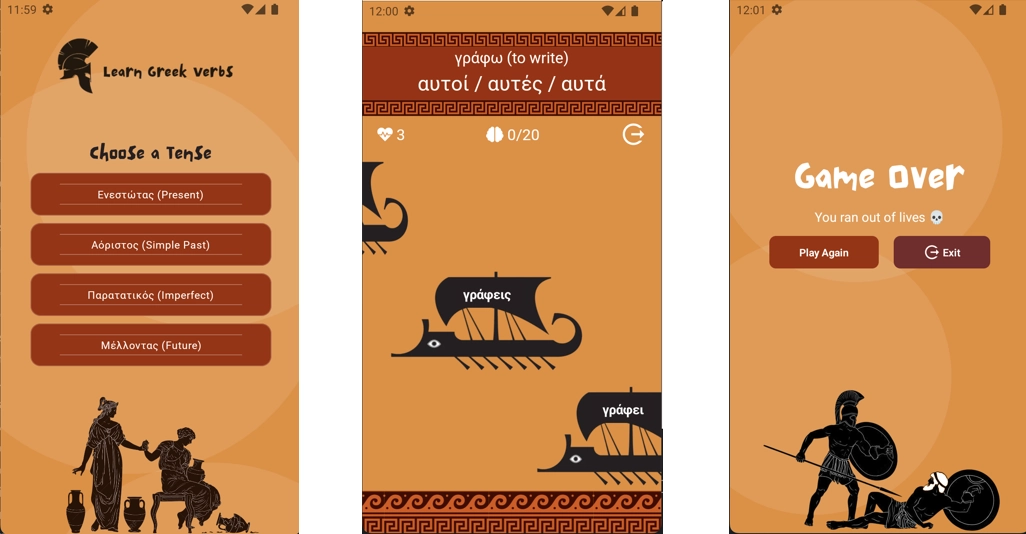
Learn Greek Verbs
Learn Greek Verbs is a mobile learning game for practicing Modern Greek verb conjugation at beginner level. Built with React Native and Expo, it supports four tenses (Present, Simple Past, Imperfect, and Future). Players select a tense and verb, then match randomly shown personal pronouns with the correct verb form displayed on the sails of ancient ships. Features include a lives system, scoring, and SVG-based animated visuals.
Learn Greek Verbs
Learn Greek Verbs is a mobile learning game for practicing Modern Greek verb conjugation at beginner level. Built with React Native and Expo, it supports four tenses (Present, Simple Past, Imperfect, and Future). Players select a tense and verb, then match randomly shown personal pronouns with the correct verb form displayed on the sails of ancient ships. Features include a lives system, scoring, and SVG-based animated visuals.
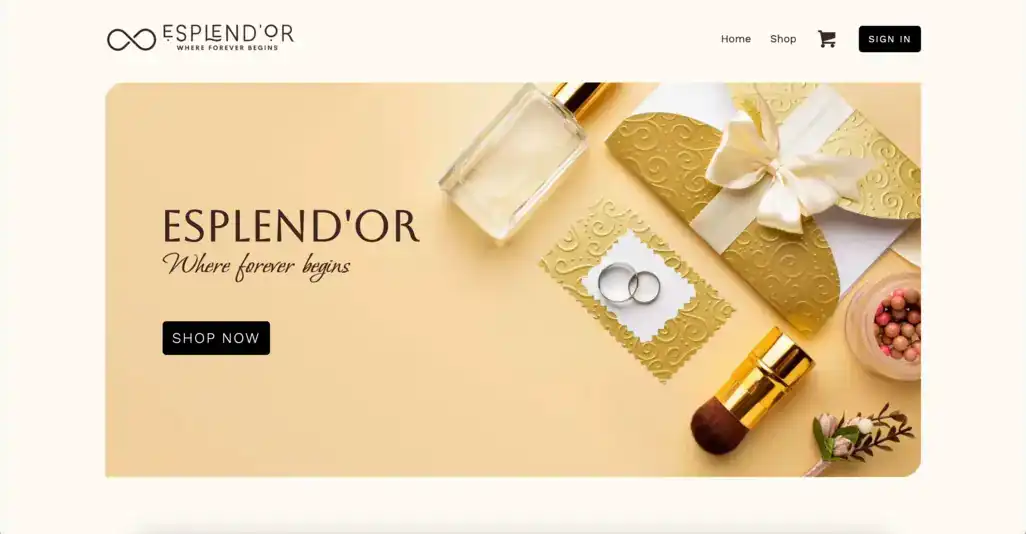
Esplend’or Rings
Esplend'or Rings is a premium webshop for engagement and wedding rings. Built with Next.js, TypeScript, and Strapi, it offers features like a wishlist, advanced filters, secure Stripe payments, and cart synchronization for both guests and registered users. Fully responsive and elegantly designed, it provides a seamless shopping experience.
Esplend’or Rings
Esplend'or Rings is a premium webshop for engagement and wedding rings. Built with Next.js, TypeScript, and Strapi, it offers features like a wishlist, advanced filters, secure Stripe payments, and cart synchronization for both guests and registered users. Fully responsive and elegantly designed, it provides a seamless shopping experience.
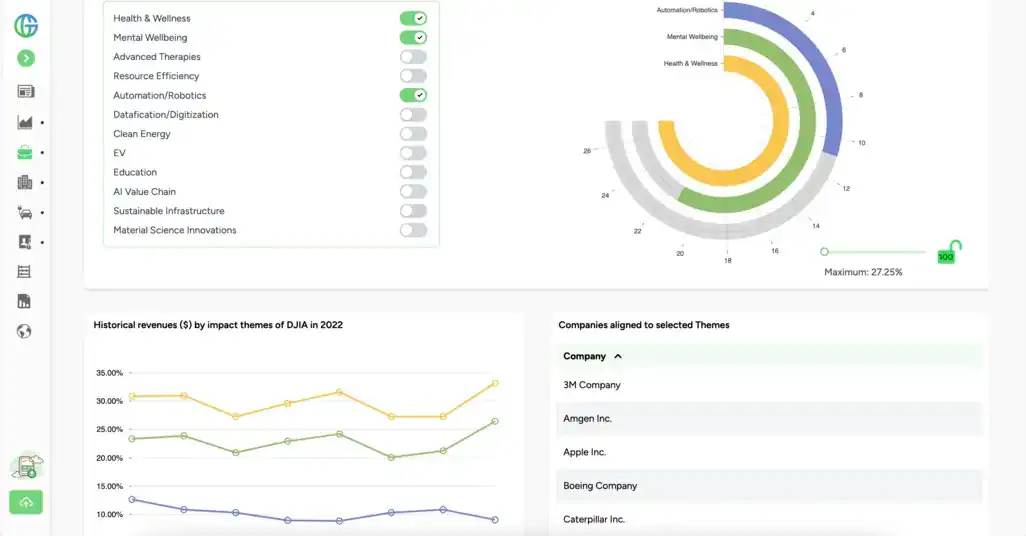
RIFT Portal
RGS RIFT is a data-driven web application built with Next.js, Tailwind, and React Query, designed to deliver interactive analytics and visualizations. Featuring tools like Nivo charts, ag-Grid, and custom PDF generation, it provides a seamless user experience for ESG and climate analytics. Fully responsive and optimized for modern browsers, RGS RIFT is tailored for actionable insights in financial and environmental sectors.
RIFT Portal
RGS RIFT is a data-driven web application built with Next.js, Tailwind, and React Query, designed to deliver interactive analytics and visualizations. Featuring tools like Nivo charts, ag-Grid, and custom PDF generation, it provides a seamless user experience for ESG and climate analytics. Fully responsive and optimized for modern browsers, RGS RIFT is tailored for actionable insights in financial and environmental sectors.
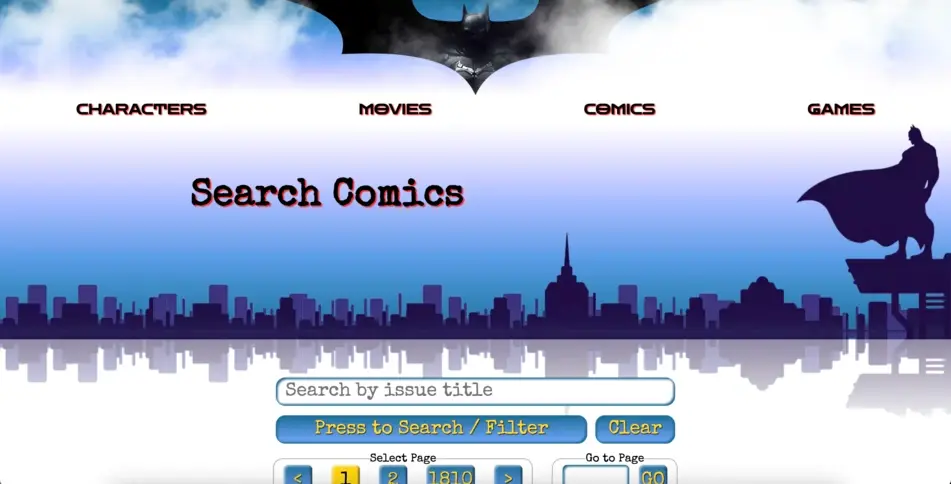
Batman Fan Page
This fully functional and responsive single page application was built with React from the ground up, without relying on any additional libraries or pre-made components. The data comes from both a modified API provided by Comic Vine and my own sources, which I've organized into a SQL database and stored on my own server. The back-end code is also available on GitHub.
Batman Fan Page
This fully functional and responsive single page application was built with React from the ground up, without relying on any additional libraries or pre-made components. The data comes from both a modified API provided by Comic Vine and my own sources, which I've organized into a SQL database and stored on my own server. The back-end code is also available on GitHub.
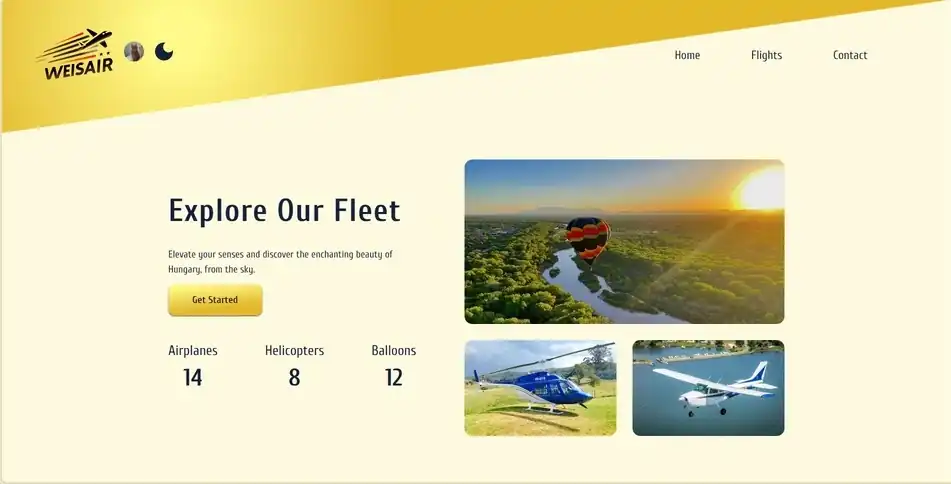
WeisAIR Flights
This project aims to develop a comprehensive walk-in flight booking website using Next.js, TypeScript, Tailwind and Sanity.io. The goal is to provide a seamless online platform for users to explore services, make bookings, write reviews, and access additional features as registered users.
WeisAIR Flights
This project aims to develop a comprehensive walk-in flight booking website using Next.js, TypeScript, Tailwind and Sanity.io. The goal is to provide a seamless online platform for users to explore services, make bookings, write reviews, and access additional features as registered users.
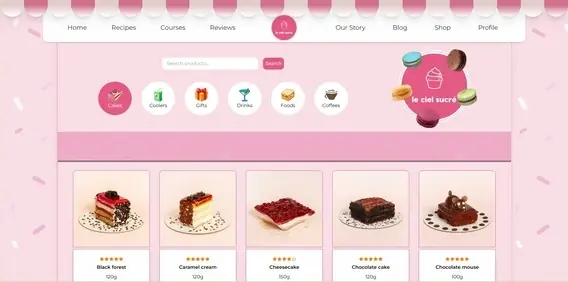
Le Ciel Sucre Pastry
The website of Le Ciel Sucré showcases an imaginary French pastry shop. Built with React, Firebase, Tailwind and serverless functions. The site has its own webshop (with Stripe, PayPal and Google Pay), admin panel, blog, user authentication and settings (colors, language).
Le Ciel Sucre Pastry
The website of Le Ciel Sucré showcases an imaginary French pastry shop. Built with React, Firebase, Tailwind and serverless functions. The site has its own webshop (with Stripe, PayPal and Google Pay), admin panel, blog, user authentication and settings (colors, language).
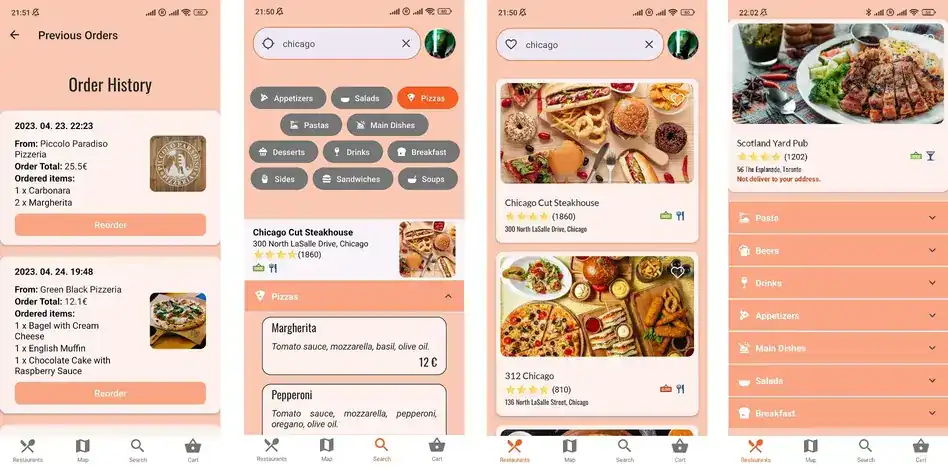
Food Order App
This project is a React Native food ordering app with Google login integration, powered by Firebase, Stripe payments, and featuring password reset, order history, address editing, and unique menu generated using Chat GPT. Tested on Android, the app aims to offer a functional, real-life experience in several cities around the world.
Food Order App
This project is a React Native food ordering app with Google login integration, powered by Firebase, Stripe payments, and featuring password reset, order history, address editing, and unique menu generated using Chat GPT. Tested on Android, the app aims to offer a functional, real-life experience in several cities around the world.
Let’s Work Together
Have a project in mind? I’d love to hear about it.
Let’s build something great together.
Let’s Work Together
Have a project in mind? I’d love to hear about it.
Let’s build something great together.
Get In Touch
I’m always open to new ideas and challenges. Whether you’re a startup or an established company, let’s build something awesome together.
Get In Touch
I’m always open to new ideas and challenges. Whether you’re a startup or an established company, let’s build something awesome together.